Mozilla, en collaboration avec les principaux développeurs de navigateurs, vient de lancer Speedometer 3, un nouvel outil de test pour mesurer la performance des navigateurs sur une machine en simulant la navigation sur plusieurs pages web, des sites et des applications web.
Cette nouvelle norme marque un tournant dans l’évaluation des navigateurs et les benchmarks, en se concentrant sur les interactions réelles et la réactivité ressentie par les utilisateurs au quotidien pour l’objectif de « créer une compréhension partagée des performances du web afin que des améliorations puissent être apportées pour améliorer l’expérience de l’utilisateur », selon le communiqué publié sur le site browserbench.org.

Contrairement donc aux benchmarks traditionnels (je cite ici à titre d’exemple PageSpeed Insights de google) qui se concentraient sur la vitesse de chargement des pages, Speedometer 3 simule des interactions réelles des utilisateurs et refléte un usage en conditions réelles, telles que l’ajout d’éléments à une liste de tâches ou la modification de texte dans un éditeur. Cette nouvelle approche de tests permet d’obtenir une mesure plus précise de la réactivité perçue, un facteur essentiel pour une expérience utilisateur fluide et agréable.
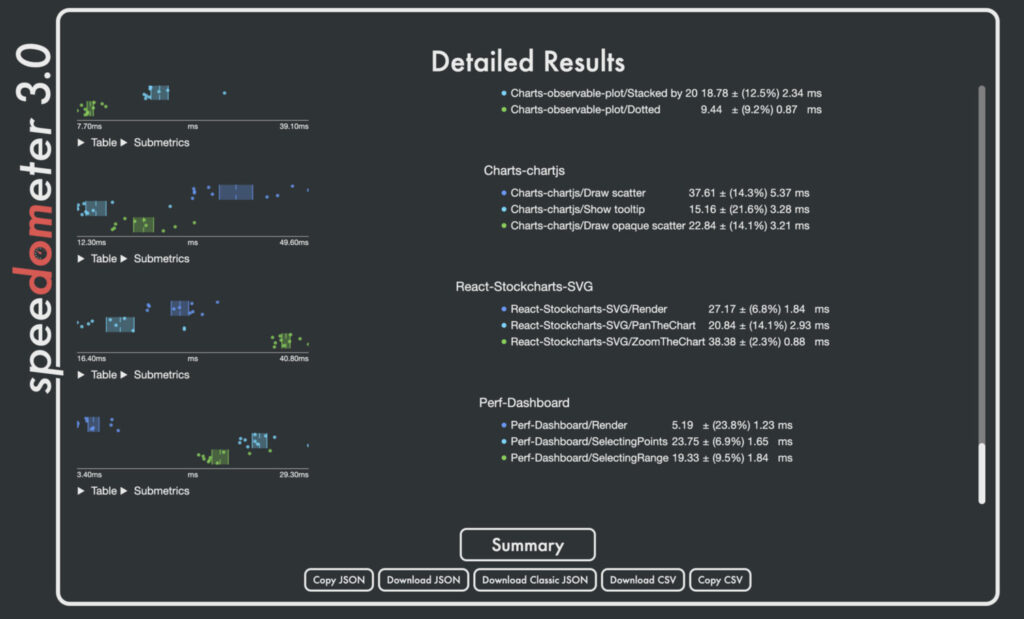
Speedometer 3.0 intègre désormais les itérations des bibliothèques et frameworks JavaScript les plus utilisées, y compris React, Vue, Angular, Preact, Lit, Backbone et Svelte. De plus, il inclut une collection à jour de scénarios de charge de travail simulés pour évaluer un spectre plus large des opérations réalisées par le navigateur suite aux interactions des utilisateurs, comme le rendu graphique et les processus asynchrones. Par ailleurs, cet instrument de développement a été perfectionné pour offrir aux ingénieurs spécialisés dans les navigateurs une meilleure compréhension des performances, la possibilité de profiler et de personnaliser les essais. La structure de l’exécution des tests a aussi été optimisée, rendant l’élaboration et la gestion des tests complexes plus aisées.

L’utilisation de Speedometer 3 a déjà eu un impact positif sur les performances de Firefox. Le navigateur a enregistré des gains de réactivité significatifs, comme le témoignent les utilisateurs et les testeurs indépendants. Ces améliorations démontrent l’engagement de Mozilla à offrir une expérience de navigation rapide et réactive.
Le développement de l’outil Speedometer 3 est un exemple concret de la collaboration fructueuse et le potentiel des partenariats entre les acteurs du secteur des navigateurs web. En travaillant ensemble, Mozilla et en partenariat avec Google, Apple et Microsoft, ces geants de la technologie ont créé un outil qui profite à l’ensemble du web pour faire progresser les technologies et offrir une meilleure expérience aux utilisateurs.
Speedometer 3.0 est désormais disponible et vous puvez déjà lancer un test directement sur cette page du site BrowserBench.org et le code source est toujours sur Github. Vous avez maintenant un bon moyen de tester quel navigateur est le plus rapide sur Mac par exemple, les puces M2 et maintenant M3 affichant des scores très élevés dans tous les cas.