WhatsApp a bel et bien détrôné Messenger et même Facebook et elle est devenue l’application la plus populaire dans le monde entier pourtant elle ne supporte pas encore les distributions Linux d’une manière officielle, c’est à dire avec une application bureau dédiée à ce système d’exploitation.
Si vous êtes donc à la recherche d’une solution pour faire tourner l’application WhatsApp sous Linux, soyez heureux car dans cet article vous allez pouvoir créer votre propre WhatsApp !
Mais comment ? Sous Linux et pour créer une application web ou plutôt pour transformer un site web en une application native, il n y’a pas mieux que l’outil Nativefier que vous pouvez l’installer facilement.
Mais avant il faut aussi installer quelques composants nécessaires pour cette installation, le package Node et NPM pour Linux.
1- Installer NODE et NPM
Nativefier est une application basé sur NodeJS qui s’exécute sur des distributions Linux tout comme sur d’autres systèmes d’exploitation, si donc ce package n’est pas installé, il est temps de savoir comment procéder à son installation rapidement :
Sous Ubuntu :
Sous Debian :
2
3
4
apt-get install curl
curl -sL https://deb.nodesource.com/setup_11.x | bash -
apt-get install -y nodejs
Sous Arch Linux :
Fedora :
OpenSUSE :
NodeJS est installé sur votre système d’exploitation Linux, maintenant c’est autour de Nativefier.
2- Installer Nativefier
Pour installer l’application Nativefier sous Linux maintenant, il suffit d’utiliser NodeJS en utilisant la commande npm dans notre terminal.
Tapez donc la commande suivante :
Et laisser npm faire son travail jusqu’à la fin de l’installation.
3- Télécharger une icône pour notre application whatsApp
Avant de générer votre application web WhatsApp, on aura besoin d’une icône pour cette dernière, pour cela téléchargez la depuis internet grâce à cette commande linux dans le terminal :
4- Générer votre propre application WhatsApp pour Linux
Jusqu’à la, nous avons installé notre outil nativefier pour convertir la version web de WhatsApp en application native, nous avons téléchargé une icône pour notre application native et il nous reste que quelques étapes pour pouvoir la générer.
- Ouvrez maintenant votre terminal, et sautez au dossier “/tmp” avec la commande : cd /tmp
- Une fois dans le dossier, vous devez créer un sous dossier qui va contenir tous les ressources nécessaires pour la création de notre application WhatsApp pour Linux, la commande est la suivante :
mkdir -p whatsapp-build - Déplacez vous au nouveau sous dossier whatsapp-build avec la commande suivante
cd whatsapp-build - Ensuite, vous devez télécharger un fichier Javascript nécessaire pour que l’application WhatsApp fonctionne correctement, sans ce fichier, l’interface Web de WhatsApp refusera de fonctionner correctement sous linux et vous demandera de mettre à jour Google Chrome.
Pour télécharger le script tapez la commande :
wget https://raw.githubusercontent.com/DocBox12/WhatsApp-nativefier-fix/master/whatsapp_fix.js - Maintenant on va générer un fichier binaire compatible avec Linux de l’interface web de WhatsApp et cela avec la commande suivante et toujours dans le même sous dossier whatsapp-build :
nativefier -p linux -a x64 -i ~/icon.png –inject whatsapp_fix.js –single-instance https://web.whatsapp.com/ - Après quelques minutes, Nativefier achève le processus de création avec succès, pour vérifier, tapez la commande : ls qui va vous lister un nouveau sous dossier nommé whats-app-web-linux-x64 dans notre dossier principale whatsapp-build
- Déplacez vous à ce nouveau dossier pour renommer le fichier binaire créé par Nativefier, suivez ces deux commandes :
cd whats-app-web-linux-x64
Puis
mv whats-app-web whatsapp - Après le changement de nom du fichier binaire, le dossier lui même doit être renommer, pour cela sortez du dossier en question avec la commande :
cd .. - Puis changez le nom du dossier whats-app-web-linux-x64 par le nouveau nom whatsapp avec cette commande :
mv whats-app-web-linux-x64 whatsapp - Maintenant on va déplacer tous nos fichiers vers le dossier /opt/ avec cette commande :
sudo mv /tmp/whatsapp-build/whatsapp/ /opt/ - On vérifie les permissions de notre dossier whatsapp si non l’application refusera de se lancer, la commande :
sudo chmod 755 -R /opt/whatsapp/
C’est long tout ça, je sais ! Et j’espère que c’était la partie la plus dure, et ce qui va suivre n’est que pour créer le raccourci pour pouvoir exécuter WhatsApp depuis le bureau Linux ! Courage !!
5- Création du raccourci sur le bureau Linux
– La première étape pour créer un raccourci WhatsApp sur le bureau consiste à créer le fichier de bureau. A l’aide de la commande touch, créez un fichier intitulé « whatsapp.desktop » dans « /tmp/ whatsapp-build /. »
– Après avoir créé le fichier du bureau, vous devez y ajouter du code pour lancer le programme sans problème depuis le desktop. Ouvrez le nouveau fichier de bureau dans l’éditeur de texte Nano à l’aide de la commande ci-dessous.
Et collez les lignes ci-dessous dans l’éditeur Nano puis sauvegardez votre fichier avec le raccourci clavier Ctrl +O.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Comment[en_US]=WhatsApp for Linux.
Comment=
Exec=/opt/whatsapp/whatsapp
GenericName[en_US]=WhatsApp for Linux.
GenericName=WhatsApp
Icon=/opt/whatsapp/resources/app/icon.png
MimeType=
Name[en_US]=WhatsApp
Name=WhatsApp
NoDisplay=false
Path=
Categories=Network
StartupNotify=true
Terminal=false
TerminalOptions=
Type=Application
– Quittez ensuite l’éditeur Nano avec le raccourci clavier Ctrl + X puis mettez à jour les permissions du fichier bureau et déplacez le vers le dossier d’applications linux, les commandes :
2
sudo mv /tmp/whatsapp-build/whatsapp.desktop /usr/share/applications/

Enfin voilà, vous pouvez accéder à WhatsApp sous Linux depuis le menu de votre bureau en cherchant tout simplement “WhatsApp”.


























Sinon il existe Franz. P,lus simple à mettre en place et multiprotocole.
Je suis bloquer au niveau 4
moi aussi je suis bloqué au niveau 4 ….
nativefier -p linux -a x64 -i ~/icon.png –inject whatsapp_fix.js –single-instance https://web.whatsapp.com/
ne fonctionne pas.
» nativefier : commande introuvable «
bonjour,
Il faut Installer d’abord nativefier :
Pour installer l’application Nativefier sous Linux, il suffit d’utiliser NodeJS en utilisant la commande npm dans notre terminal puis tapez donc la commande suivante :
npm install nativefier -g
Merci pour votre visite 😉
Le texte html double – a été remplacé par un long – il faut bien deux « – » devant les options inject et single-instance. Normalement, cela fonctionne correctement une fois les doubles tirets remplacés, sinon la commande interprète -inject comme un fichier à traiter.
bonjour erreur avec nativefier -p linux -a x64 -i ~/icon.png –inject whatsapp_fix.js –single-instance https://web.whatsapp.com/
impossible de créer le répertoire whats-app-web-linux-x64
cordialement
Installation réussie, merci. Très bon tuto. Attention, 2 écueils:
– il faut installer nativefier avec sudo, sinon il ne peut pas copier les binaires à destination:
« sudo npm install nativefier -g » et non « npm install nativefier -g »
– lors du lancement de la commande « nativefier -p linux -a x64 -i ~/icon.png… », il faut bien veiller à mettre 2 tirets pour « inject » et « single instance ». Le copier coller depuis Chrome me les avait transformés en un tiret unique, donc, la commande est :
« nativefier -p linux -a x64 -i ~/icon.png –inject whatsapp_fix.js –single-instance https://web.whatsapp.com/«
Bonjour Denis,
Message d’erreur à l’étape 2, après « sudo npm install nativefier -g » : « WARN engine [email protected]: wanted: {« node »: »>= 8.10.0″, »npm »: »>= 5.6.0″} (current: {« node »: »8.10.0″, »npm »: »3.5.2″}) »
Problème de version ? Est-ce bloquant pour la suite ?
Merci par avance 🙂
Skp
Bonjour,
Je ne sais pas trop, je ne me souviens ps avoir eu ce message, qui semble être juste un warning concernant la version de « node » qui semble supérieure à celle demandée. A priori, je dirais que c’est sans impact.
Pour savoir si c’est bloquant pour la suite, passe à l’étape suivante… et dis nous si ça marche.
Denis
Merci pour ce rattrapage par les cheveux de la séquence!!!
Cela dit, mème parfaitement déroulée, l’application WhatsApp n’a pas l’air de vouloir se lancer!
Dommage, le plus gros semblait fait.
Bonjour,
Tout a bien fonctionné pour moi sous xubuntu 18.04 en suivant les conseils de Denis.
En revanche, j’ai maintenant un message d’erreur au lancement de WhatsApp me demandant de mettre à jour Chrome, que je n’utilise pas…
Y a-t-il un moyen de dire à l’application WhatsApp d’utiliser Firefox ou Chromium ?
Merci d’avance,
Pat
Bonjour,
j’imagine que tu as un message du genre :
>WHATSAPP WEB
>WhatsApp fonctionne avec Google Chrome 49+
>Pour utiliser WhatsApp, veuillez mettre à jour Chrome ou utiliser Mozilla Firefox, Safari, >Microsoft Edge ou Opera.
>METTRE GOOGLE CHROME À JOUR
(si je mets le message complet c’est pour aider d’autre personnes à trouver ce post qui
pourrait être eux aussi à la recherche d’une solution)
Oui tu n’utilises pas Chrome, mais la solution qui permet de packager WhatsApp s’appuie sur Électron qui lui même s’appuie sur Chromium (et le message d’erreur ne fait pas la différence entre Chromium et Chrome).
Pour résoudre le problème il faut modifier le script d’injection.
au lieux de :
—
if (document.body.innerText.replace(/\n/g, ‘ ‘).search(/whatsapp works with.*to use whatsapp.*update/i) !== -1)
navigator.serviceWorker.getRegistration().then(function (r) { r.unregister(); document.location.reload() });
—
il faut injecter :
—
if (document.body.classList.contains(‘page-version1’)) navigator.serviceWorker.getRegistration().then(function (r) { r.unregister(); document.location.reload() });
—
(ne pas mettre les — je les ai mis c’est juste pour aider à la lecture)
En espérant que cela aide quelqu’un.
David
oops il y a une typo, il faut injecter :
if (document.body.classList.contains(‘page-version’)) navigator.serviceWorker.getRegistration().then(function (r) { r.unregister(); document.location.reload() });
(‘page-version’ et non ‘page-version1’)
De plus j’ai l’impression que les simple quotes on été remplacée par un autre caractère, il est donc plus prudent après avoir fait copier-coller d’effacer les simple quote puis de les remettre)
David
Bonjour,
Pour ma Debian 9, l’intallation s’est bien passer, mais lorsque je lance whatsapp dans le menu application internet, il tente de l’ouvrir et abondonne.
ls -larth /opt/whatsapp/
-rwxr-xr-x 1 jerome jerome 5 mars 9 23:28 version
-rwxr-xr-x 1 jerome jerome 1,1K mars 9 23:28 LICENSE
-rwxr-xr-x 1 jerome jerome 11M mars 10 00:00 icudtl.dat
-rwxr-xr-x 1 jerome jerome 4,5M mars 10 00:08 LICENSES.chromium.html
-rwxr-xr-x 1 jerome jerome 107 mars 10 00:10 vk_swiftshader_icd.json
-rwxr-xr-x 1 jerome jerome 8,9M mars 10 00:15 resources.pak
-rwxr-xr-x 1 jerome jerome 314K mars 10 00:15 chrome_200_percent.pak
-rwxr-xr-x 1 jerome jerome 176K mars 10 00:15 chrome_100_percent.pak
-rwxr-xr-x 1 jerome jerome 220K mars 10 00:20 snapshot_blob.bin
-rwxr-xr-x 1 jerome jerome 608K mars 10 00:21 v8_context_snapshot.bin
-rwxr-xr-x 1 jerome jerome 111M mars 10 00:30 whatsapp
-rwxr-xr-x 1 jerome jerome 16M mars 10 00:30 libvk_swiftshader.so
-rwxr-xr-x 1 jerome jerome 8,6M mars 10 00:30 libGLESv2.so
-rwxr-xr-x 1 jerome jerome 2,9M mars 10 00:30 libffmpeg.so
-rwxr-xr-x 1 jerome jerome 234K mars 10 00:30 libEGL.so
-rwxr-xr-x 1 jerome jerome 2,0M mars 10 00:30 crashpad_handler
-rwxr-xr-x 1 jerome jerome 6,0M mars 10 00:30 chrome-sandbox
drwxr-xr-x 2 jerome jerome 4,0K mars 20 18:21 swiftshader
drwxr-xr-x 2 jerome jerome 4,0K mars 20 18:21 locales
drwxr-xr-x 3 jerome jerome 4,0K mars 20 18:21 resources
Bonjour,
Le coup des double tirets est bien vue de la part de Denis.
Merci Denis !
D’autant que le copier/coller crée un tiret bizarre qui n’est pas reconnu comme un tiret du clavier, il est légèrement plus long donc non reconnu. Je m’en suis aperçu en rajoutant le 2eme tiret…
A propos, je fais la manip à travers wsl de win10… inutile je sais mais c’est pour le sport. Je vous dirai si ça fonctionne.
Bertrand
J’ajoute qu’il faut installer unzip à la main dans WSL…
sudo apt-get install unzip
Bonsoir Denis, j’ai donc continué, et, en cours d’étape 4) j’ai copié le message reçu suivant :
/tmp/whatsapp-build$ nativefier -p linux -a x64 -i ~/icon.png –inject whatsapp_fix.js –single-instance https://web.whatsapp.com/
URL « –inject » lacks a protocol. Will try to parse it as HTTPS: « https://–inject ». Please pass « http://–inject » if this is what you meant.
Unable to automatically determine app name, falling back to ‘APP’. Reason: Error: getaddrinfo ENOTFOUND xn--inject-vg0c xn--inject-vg0c:443
Preparing Electron app…
Converting icons…
Packaging… This will take a few seconds, maybe minutes if the requested Electron isn’t cached yet…
Packaging app for platform linux x64 using electron v8.1.1
Error during build. Run with –verbose for details. { Error: ENOTDIR: not a directory, mkdir ‘/tmp/whatsapp-build/whatsapp_fix.js/linux-x64-template’
errno: -20,
code: ‘ENOTDIR’,
syscall: ‘mkdir’,
path: ‘/tmp/whatsapp-build/whatsapp_fix.js/linux-x64-template’ }
(J’avais pourtant bien pensé à copier coller ta commande, au sujet du problème des « tirets »).
Est-ce que ce retour « te parle » ?
Avec mes remerciements anticipés,
Skp.
Bonjour,
Tout suivi à la lettre (y compris rajout de « sudo… », double tiret etc….-merci Denis-).
Tout semble s’être bien déroulé.
L’icone Whatsapp est bien apparu au Menu, mais après lancement et quelques secondes de moulinette… plus rien!
je reprends l’installation depuis quelle étape ?
L’étape « collez les lignes ci-dessous dans l’éditeur Nano puis sauvegardez votre fichier avec le raccourci clavier Ctrl +O » me parait douteuse car son exécution me semble non vérifiable.
Autre instruction possible autre que le raccourci clavier ? (sujet a diverses interprétations -blanc ou pas, O majuscule ou minuscule, Zéro-).
Merci
Patrick
Bonsoir,
Essaye de creer directement l’application sans nativefier, c’est a dire en utilisant juste gedit ou nano et je vous explique.
Les commandes dans le terminal d’un Linux Ubuntu :
sudo -H gedit /usr/share/applications/whatsapp-webapp.desktop
puis copiez le texte suivant sur l’écran ouvert :
#!/usr/bin/env xdg-open
[Desktop Entry]
Name=WhatsApp
GenericName=WhatsApp
Comment=WhatsApp desktop webapp
#Exec=webapp-container –store-session-cookies –webappUrlPatterns=https?://*.whatsapp.com/* –user-agent-string=’Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36′ https://web.whatsapp.com %u
Exec=/opt/google/chrome/google-chrome –app=https://web.whatsapp.com/
Terminal=false
Type=Application
StartupNotify=true
MimeType=text/plain;
# If you want icon, type path of icon
# Icon=
Categories=Network;Application;
Keywords=WhatsApp;webapp;
X-Ubuntu-Gettext-Domain=WhatsApp
StartupWMClass=web.whatsapp.com
Et puis il vous reste que la creation du raccourci.
Bonjour,
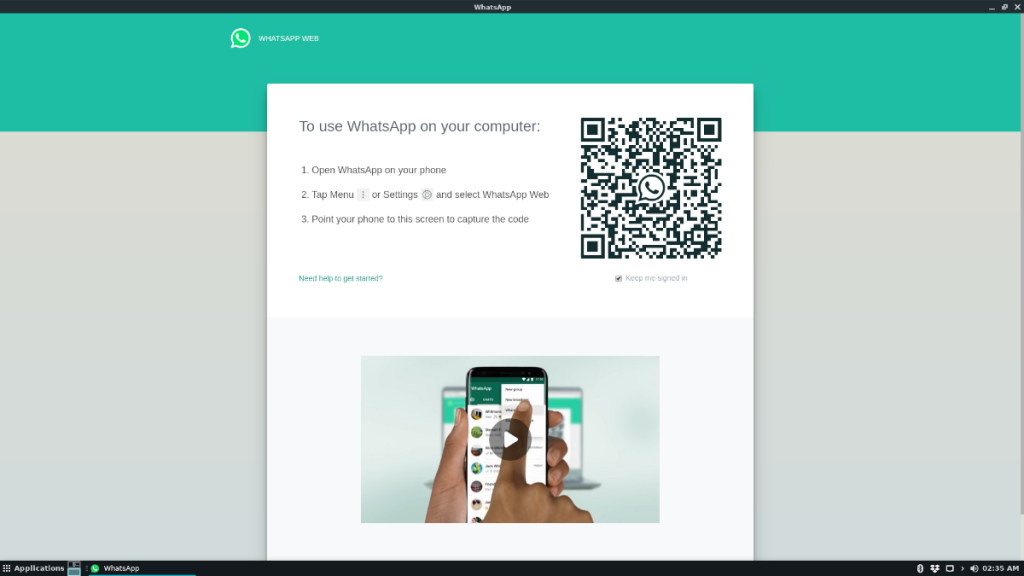
Patrick : j’ai eu les memes problemes que toi (je suis extremement débutant). J’ai fait différemment que le message précédent et, apparemment ca a marché puisque la fenetre whatsapp s’ouvre et est exactement la meme que la saisie d’écran ci-dessus.
Ce que j’ai fait : j’ai d’abord fait le copier/coller avec le mauvais tiret (meme message que toi et plusieurs minutes d’attente) puis avec le double tiret — et ca a marché assez rapidement (quelques secondes). Par contre le nom du répertoire créé a été un peu différent de celui indiqué ci-dessus (WhatsAppWeb-linux-x64 au lieu de whats-app-web-linux-x64), et j’ai donc adapté légerement les lignes d’apres (qui, de toute facon, changent ce nom).
Pour vérifier l’influence du ctrl+O (majuscule en ce qui me concerne) : refait la meme commande nano juste apres avoir fait le ctrl+X (maj) : au lieu du ‘vide’, le texte que tu viens de coller apparait. Tu peux alors sortir a nouveau avec ctrl+X (maj).
Après plusieurs tergiversations notamment sur les tirets dans une ligne de commande le tout semble installé correctement (?). quand je lance l’application il ne se passe rien !
J’ai tout installé en étant root est-ce que cela viendrait de là ?
jn@Zalman:~$ whatsapp
bash: whatsapp : commande introuvable
jn@Zalman:~$ su
Mot de passe :
root@Zalman:/home/jn# whatsapp
bash: whatsapp : commande introuvable
root@Zalman:/home/jn#
Merci d’avance pour votre réponse.
Merci de ne plus rechercher la solution à ma demande précédente.
J’ai trouvé : Il s’agissait de s’assurer que le fichier chrome-sandbox soit root et ait les droits 4755.
Depuis çà marche !
Bon courage à toutes et à tous surtout pendant le confinement.
Au top, super tuto ! Bien détaillé
Ca a marché nikel sur ubuntu 18.04
J’ai juste galéré lors de la création avec les tirets comme dis plus haut dans les commentaires.
La commande a été pour moi :
nativefier -p linux -a x64 -i icon.png –inject whatsapp_fix.js –single-instance https://web.whatsapp.com/
Ca a marché nikel sur ubuntu 18.04
J’ai juste galéré lors de la création avec les tirets comme dis plus haut dans les commentaires.
La commande a été pour moi :
nativefier -p linux -a x64 -i icon.png –inject whatsapp_fix.js –single-instance https://web.whatsapp.com/
Bonjour,
Pour moi tout semble bien s’être déroulé jusqu’à ce message. Visiblement personne ne l’a rencontré. Je suis sur Magéia 7.
Unable to automatically determine app name, falling back to ‘APP’. Reason: Error: Request failed with status code 0
Merci pour toute réponse
Bonjour
Débutant avec OS Debian, en suivant le tutoriel, en lançant la commande :
npm install nativefier -g
Donne un message commande npn inconnue
Après avoir exécuté:
sudo apt install nodejs npm
Plus de message d’erreur.
Mon pc étant en 32b, j’ai modifié la commande:
nativefier -p linux -a x64 -i icon.png –inject whatsapp_fix.js –single-instance
en:
nativefier -p linux -a ia32 -i icon.png –inject whatsapp_fix.js –single-instance
Hormis un avertissement sur la version de Node.js v10.15.2 qui ne serait pas suffisante et que l’option ia32 est bosolète, le fichier binaire est bien créé, ainsi que la fin du tutoriel, mais en lançant le fichier exécutable par le raccourci, le programme échoue. Au cas où un connaisseur averti aurait une suggestion, merci.
Bonjour,
En effet même sur Gentoo cela fonctionne très bien une fois que l’on met bien – -inject et – -single-instance (en collant les 2 – bien sur).
Par contre l’un de vous a réussi à avoir un correcteur orthographique ?
bonjour. Moi j’ai fais tout jusqu’à la fin mais je ne retrouve pas application whatsapp sur mon bureau
bonjour a tous, je ne sais pas si encore beaucoup de gens consulte ce tuto donc je tente…
J’ai suivis toute les démarche jusqu’a l’étape 4 ou il faut entrer la ligne « nativefier -p… » comme un bon petit soldat.
Si je fait copier coller depuis le site la fonction s’exécute pour ne fait pas le deuxième répertoire. Si j’entre la commande en manuel, j’ai une erreur : error: unknown option ‘-s’.
Javoue que je sèche un peu si vous pourriez m’aider sa serait vraiment top merci a vous
Bonjour
Merci pour ce super tuto.
Il est important de dire à tous de bien respecter la casse. Contrairement à un OS concurrent, ici BRUNO et bruno ce n’est pas la même chose.